Fastedge configuration
Repeat builds or more complex build configuration is easiest using config files.
fastedge-init
This is a command line tool that allows you to create config file starter templates for your
builds.
The simplest of these is just a configuration file that defines the <input-path> and <output-path> for creating a wasm.
Using the command line interface:
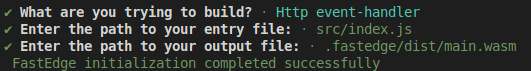
npx fastedge-initThis will present you with a few menu options:

Running this init command will create a .fastedge folder at the top level of your project
including the created build-config.js file.
const config = { type: 'http', entryPoint: 'src/index.js', wasmOutput: '.fastedge/dist/main.wasm',};
const serverConfig = { type: 'http',};
export { config, serverConfig };