Static Website
Following on from “Building with config”, if you have not read this please do so now.
fastedge-init
npx fastedge-initThis command does offer some other options apart from just building “HTTP event-handlers”
Static Website

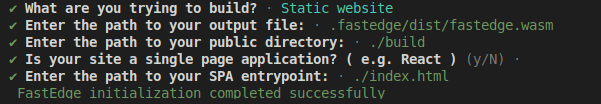
Following these prompts you will be asked:
-
Provide the
outputfile, i.e. where you want the wasm saved. -
Provide the
publicdirectory. For most static built sites this is your build folder. e.g. Create React App (CRA) this is your./buildfolder. For an Astro site this is your./distfolder etc.. -
Is your site a SPA? i.e. for unknown routes do you need a fallback page to serve. For
create-react-appthis would be./index.html
These questions will help you to build out the required config files within the ./fastedge folder
created within your project.
If you inspect ./fastedge/build-config.js you will see the generated code, which you can alter to
fine tune your build.
Building
Now you can build your static website into a wasm.
npx fastedge-build --configDuring this build process FastEdge-sdk-js reads in all your project files and inlines them in memory before snapshotting this state into your binary.
Thus allowing your applications loaded on our edge servers to have near instant access to the content you created.